728x90

리스트의 종류

순서 없는 리스트
-ul 요소
: 각 항목 앞에 순서를 나타내지 않는 기호를 붙여서 표시
입력)

출력)

글머리기호 변경)

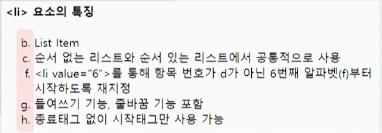
-li 요소
: ul, ol 요소 내에서 공통으로 사용되는 자식 요소
: 리스트에서 각 항목의 내용을 표시할 때 사용
-> 들여쓰기
-> 자동 줄바꿈
-> 종료태그없이 사용 가능
입력)

출력)

순서 있는 리스트
-ol 요소
: 각 항목 앞에 순서를 나타내는 기호를 붙여서 표시
-> 순서 있는 기호 : 숫자(기본값), 영문자, 로마자 등
입력)

출력)

ol요소의 속성
: type="값" -> 순서가 부여된 기호의 유형 지정
ex) type="A" : 순서를 A, B, C, D... 로 매긴다.
: start="숫자" -> 항목의 시작 번호 지정
ex) start="4" : 숫자가 4부터 시작한다.
: reversed : 항목 번호를 역순으로 지정
입력)

출력)

li요소의 속성
: value="숫자" -> 항목 번호를 중간에 바꿀 때 사용
*value는 ol 요소에서만 사용한다.
서술 리스트
-dl요소
: 용어/이름을 정의하고, 이에 대한 설명을 제공하는 리스트
*dt요소 -> 용서/이름을 나열. 자동 줄바꿈
*dd요소 -> 나열된 용어/이름에 대한 설명을 제공할 때 사용. 자동 줄바꿈, 들여쓰기
입력)

출력)

728x90
'방통대 > HTML5' 카테고리의 다른 글
| 2-3 하이퍼링크 표현 (0) | 2024.03.02 |
|---|---|
| 2-2 이미지 표현 (0) | 2024.03.02 |
| 1-3 HTML 요소 : 텍스트 표현 (0) | 2024.02.25 |
| 1-2 HTML 문서 (1) | 2024.02.25 |
| 1-1 웹(World Wide Web) (0) | 2024.02.25 |



