
-변형
: 요소의 형태, 크기, 위치를 변경시키는 효과
-> 이동, 회전, 크기 변경, 기울임

-변형 관련 속성

-transform 속성
: 요소에 대한 변형 지정
*값 -> none, <변형함수>+
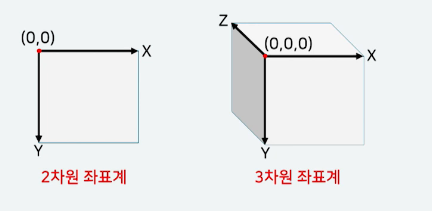
-변형 함수의 종류
*이동

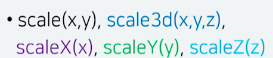
*크기 확대/축소

*회전

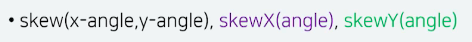
*기울임

*이동, 크기 확대/축소, 회전, 기울임을 한꺼번에 지정하는 함수

-translate 관련 변형 함수
: 요소의 중앙점을 기준으로 좌표축을 따라 지정한 거리만큼 이동
*음수 가능 -> 좌표축의 반대 방향으로 이동


-scale 관련 변형 함수
: 요소의 중앙점을 기준으로 확대(인자>1) 또는 축소(인자<1)

-rotate 관련 변형 함수
: 요소의 중앙점을 기준으로 좌표축을 따라 지정한 각도만큼 회전
*각도>0 : 시계 방향, 각도<0 : 반시계 방향


-skew 관련 변형 함수
: 요소의 중앙점을 기준으로 좌표축을 따라 각도만큼 기울임

-변환 행렬의 사용


-다중 변환

-transform-origin 속성
: 요소 박스에 대한 변형 기준점 지정


출력:

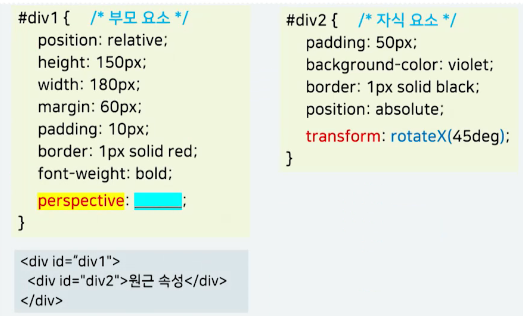
-perspective 속성
: 3차원 공간에서 해당 요소와 관측점과의 거리 지정 -> 자식 요소에 원근감 부여
*값 -> none, <길이>


-perspective-origin 속성
: 원근을 조절할 때 X축과 Y축에 대한 기준점 지정
: perspective 속성과 함께 사용
*값 -> <길이>, %, left, center, right, top, bottom(기본: 50% 50%)


-backface-visibility 속성
: 요소 뒷면의 표시 여부 지정
*값 -> visible, hidden

출력:

'방통대 > HTML5' 카테고리의 다른 글
| [HTML5] 9-2 애니메이션 (0) | 2024.04.20 |
|---|---|
| [HTML5] 9-1 전환 (0) | 2024.04.20 |
| [HTML5] 8-2 그라데이션 (0) | 2024.04.13 |
| [HTML5] 8-1 배경 (0) | 2024.04.13 |
| 7-2 테두리 (0) | 2024.04.06 |



