728x90

애니메이션 관련 속성

키 프레임
: 애니메이션을 구성하는 움직임의 키가 되는 프레임
-> 각 프레임을 연결하여 동작을 구성


애니메이션 속성
-animation-name 속성
: 키 프레임의 이름 지정
*값 -> none, <키 프레임 이름>
-animation-duration 속성
: 애니메이션의 한 사이클이 실행되는 시간 지정
*값 -> 0, <초>
-animation-delay 속성
: 애니메이션이 시작하기 전의 대기 시간 지정
*값 -> 0, <초>
-animation-timing-function 속성
: 애니메이션의 진행 속도의 형식 지정

-animation-iteration-count 속성
: 애니메이션의 반복 횟수 지정
*값 -> <횟수>(기본 1), infinite
-animation-direction 속성
: 애니메이션의 진행 방향 지정

-animation-play-state 속성
: 애니메이션의 실행 상태 또는 일시정지 상태 지정
*값 -> running, paused
-animation-fill-mode 속성
: 실행 이전 또는 실행 이후의 스타일의 유지 여부 지정

-animation-* 속성의 일괄 지정

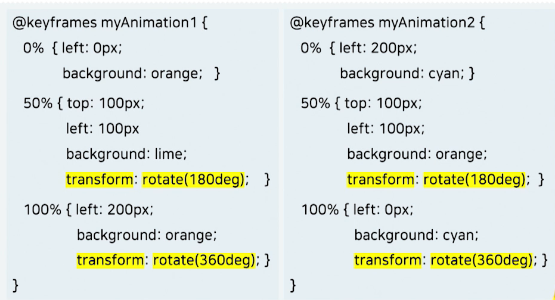
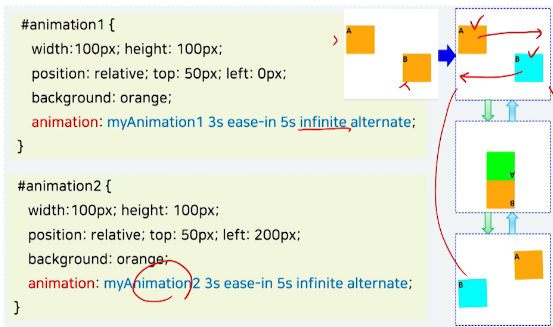
애니메이션 예제1)

예제2)

변형을 활용한 애니메이션

출력:

728x90
'방통대 > HTML5' 카테고리의 다른 글
| [HTML5] 10-1 자바스크립트 (0) | 2024.04.28 |
|---|---|
| [HTML5] 9-3 다단 (0) | 2024.04.20 |
| [HTML5] 9-1 전환 (0) | 2024.04.20 |
| [HTML5] 8-3 변형 (0) | 2024.04.14 |
| [HTML5] 8-2 그라데이션 (0) | 2024.04.13 |



