728x90

이벤트
: 사용자가 어떠한 동작을 하거나 문서/브라우저의 상태가 변할 때 발생하는 특정한 사건이나 동작

-> 특정 이벤트에 대응하여 적절한 처리를 수행하기 위해서는 자바스크립트 코드로 작성한 이벤트 리스너가 필요
*해당 이벤트가 발생할 때마다 이와 연동된 이벤트 리스너가 자동으로 호출되어 수행
-주요 이벤트
| 구분 | 이벤트 | 설명 |
| 윈도우 | load | 브라우저에서 문서/이미지의 로딩이 완료된 순간 |
| unload | 브라우저에서 문서를 닫을 때 발생 | |
| 포커스 | focus | 윈도우, 폼 등의 객체가 포커스를 가질 때 발생 |
| blur | 객체가 포커스를 잃을 때 발생 | |
| 폼 | change | input, select 요소 등의 값이 변경되었을 때 발생 |
| select | 입력된 텍스트를 사용자가 선택했을 때 발생 | |
| submit | submit 버튼을 눌러 폼을 전송했을 때 발생 | |
| reset | reset 버튼으로 초기화하였을 때 발생 | |
| 키보드 | keydown | 키보드의 아무 키나 누르는 순간 |
| keyup | 누른 키를 놓는 순간 | |
| keypress | 키보드의 키를 눌렀다 놓는 순간 | |
| 마우스 | click | 마우스를 클릭하는 순간 |
| dbclick | 마우스를 더블클릭하는 순간 | |
| mousedown | 마우스 버튼을 누르는 순간 | |
| mouseup | 눌러진 마우스 버튼을 놓는 순간 | |
| mousemove | 마우스가 객체 위에서 움직이는 동안 발생 | |
| mouseover | 마우스 커서가 객체 영역 안으로 들어가는 순간 | |
| mouseout | 마우스 커서가 객체 영역 밖으로 벗어나는 순간 |
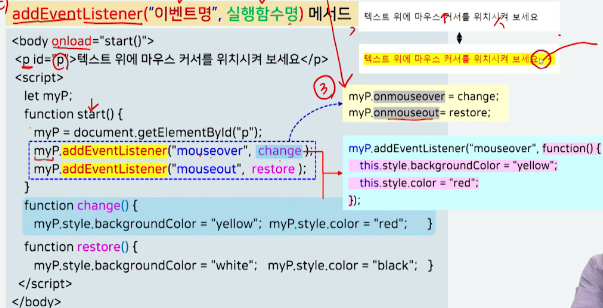
이벤트 리스너 작성 방법

출력:


예시2)


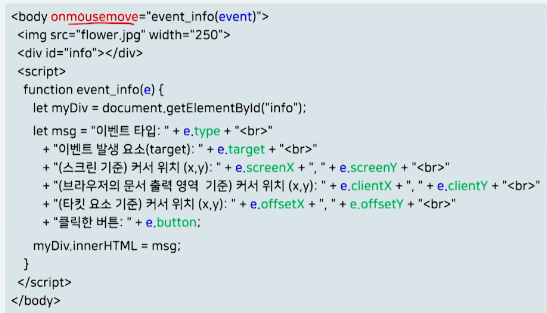
이벤트 객체
: 이벤트와 관련된 다양한 정보를 담고 있는 객체
-> 전달하는 함수에서의 매개변수명 -> event 사용
*전달받는 함수에서는 원하는 이름으로 매개변수 지정
: 이벤트 객체가 담고 있는 정보는 이벤트 종류에 따라 달라짐
-> 마우스 클릭과 관련된 경우 : 마우스 커서의 위치, 클릭한 마우스 버튼 등
-> 키보드 조작과 관련된 경우 : 눌러진 키의 이름과 문자열, Alt/Shift/Ctrl 키와 함께 눌러진 여부 등
예시)

출력:

728x90
'방통대 > HTML5' 카테고리의 다른 글
| [HTML5] 11-2 브라우저 객체 모델 (0) | 2024.05.05 |
|---|---|
| [HTML5] 11-1 문서 객체 모델 (0) | 2024.05.04 |
| [HTML5] 10-3 객체 (0) | 2024.04.28 |
| [HTML5] 10-2 변수, 연산자, 문장, 함수 (0) | 2024.04.28 |
| [HTML5] 10-1 자바스크립트 (0) | 2024.04.28 |



