
변수
: 프로그램에서 다루는 데이터를 저장하기 위한 공간
-변수 선언
: 데이터를 저장할 적절한 크기의 공간을 확보하는 것
: 변수가 가질 수 있는 데이터의 종류를 나타내는 자료형과
각 변수를 구별하기 위한 이름에 해당하는 식별자가 필요하다.
식별자
: 변수 이름이나 함수의 이름으로 사용하기 위해 프로그래머가 만든 단어
-지정 규칙
필수)
: 첫 글자는 반드시 영문자, '_', 또는 '$'로 시작
-> 두 번째 글자부터는 영문자, 숫자, '_', '$'의 조합으로 구성
: 대소문자 구분
: 키워드 사용 불가 -> let, if, for, while 등
권장)
: 의미를 내포한 충분한 길이의 단어 사용
: 낙타체 표기 -> camelCaseNotation
예시)
: 주석이 있는 것은 식별자가 될 수 없는 예시이다.

자료형

변수 선언
: 명시적인 선언 없이 변수의 사용이 가능
-> 자동으로 생성되고 값을 대입하는 순간에 자료형이 결정됨
: 명시적으로 선언하는 경우
-> 자료형에 무관하게 선언 -> 'let 변수명'
*저장되는 값에 따라 자료형 결정 -> 어떤 형태의 값도 저장 가능

변수 선언과 사용

출력:

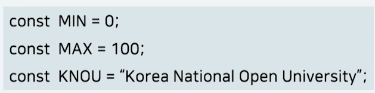
상수 선언
: 예약어 const 사용
-값의 변경/재지정 불가
-선언된 블록 내에서만 사용 가능

연산자

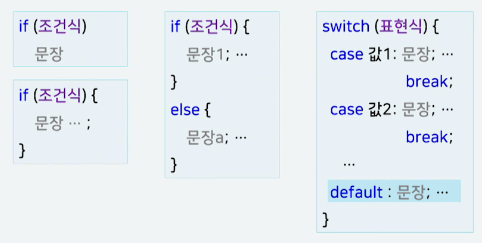
조건문

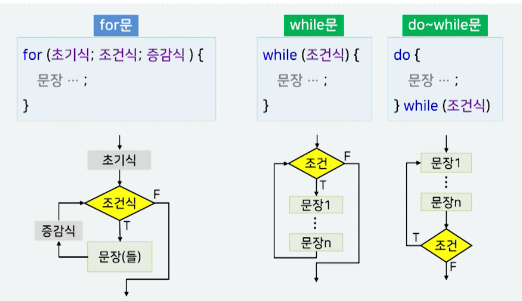
반복문

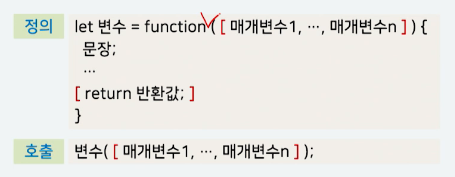
함수
: 보통 head 부분에서 정의

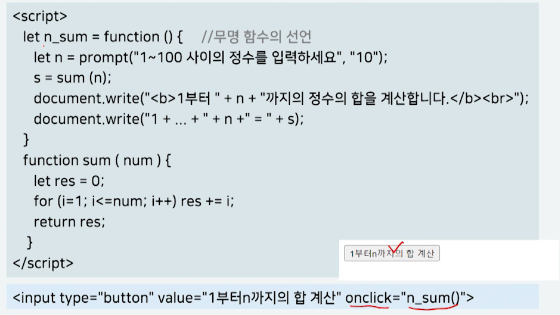
무명 함수
: 함수명을 지정하지 않고 선언된 함수
-> 함수를 변수에 저장하였다가 나중에 한 번만 호출하여 사용

함수 사용


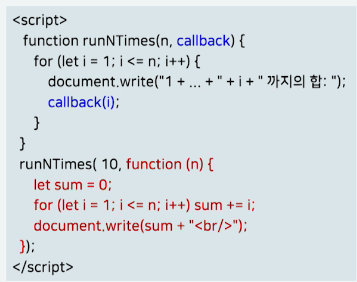
콜백 함수
: 매개변수로 전달되는 함수

출력:

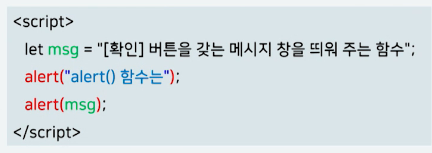
대화상자: 알림창 alert()
: [확인] 버튼을 갖는 메시지 창을 띄우는 함수
-> 경고 같은 안내 메시지를 보여줄 때 사용
alert("메시지 내용");
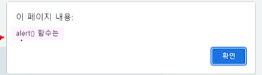
예시)

출력:


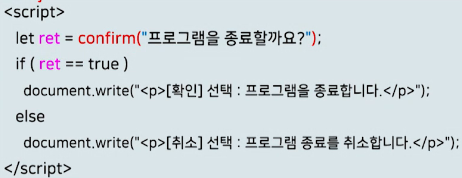
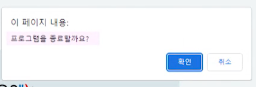
대화상자: 확인창 confirm()
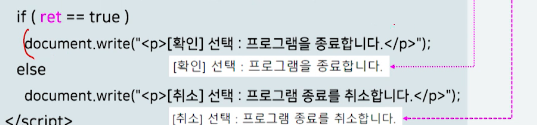
: 사용자에게 메시지를 보여주고, [확인] 또는 [취소] 버튼을 선택하도록 한 후,
선택 버튼에 따라 다음 작업을 수행
반환값 = confirm("메시지 내용");
예시)

출력:


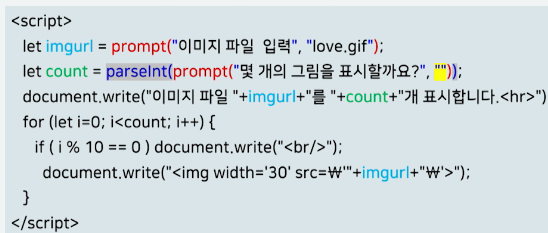
대화상자: 입력창 prompt()
: 사용자에게 키보드로부터 데이터를 입력받을 때 사용

예시)

출력:



'방통대 > HTML5' 카테고리의 다른 글
| [HTML5] 10-4 이벤트 (2) | 2024.04.28 |
|---|---|
| [HTML5] 10-3 객체 (0) | 2024.04.28 |
| [HTML5] 10-1 자바스크립트 (0) | 2024.04.28 |
| [HTML5] 9-3 다단 (0) | 2024.04.20 |
| [HTML5] 9-2 애니메이션 (0) | 2024.04.20 |



